


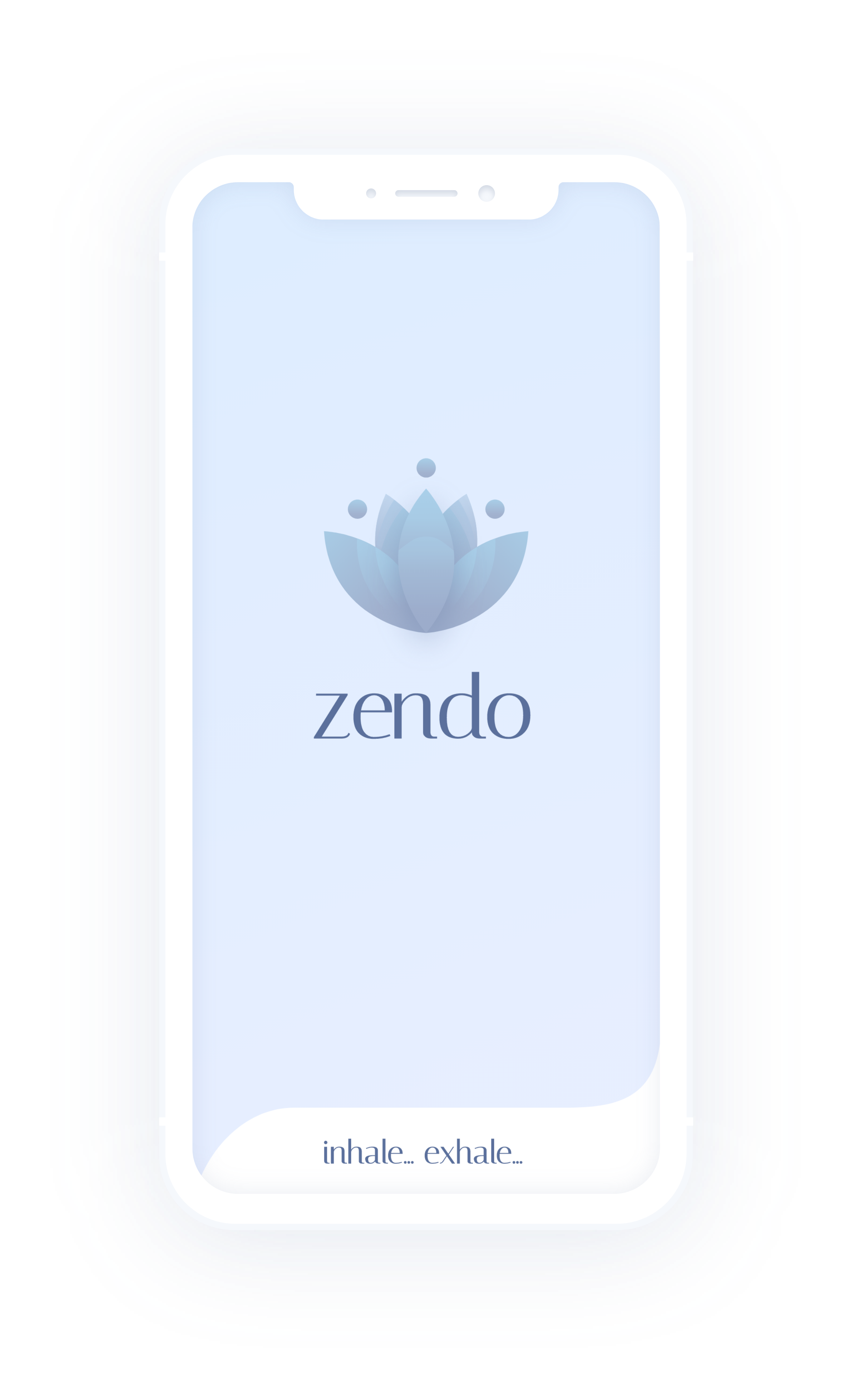
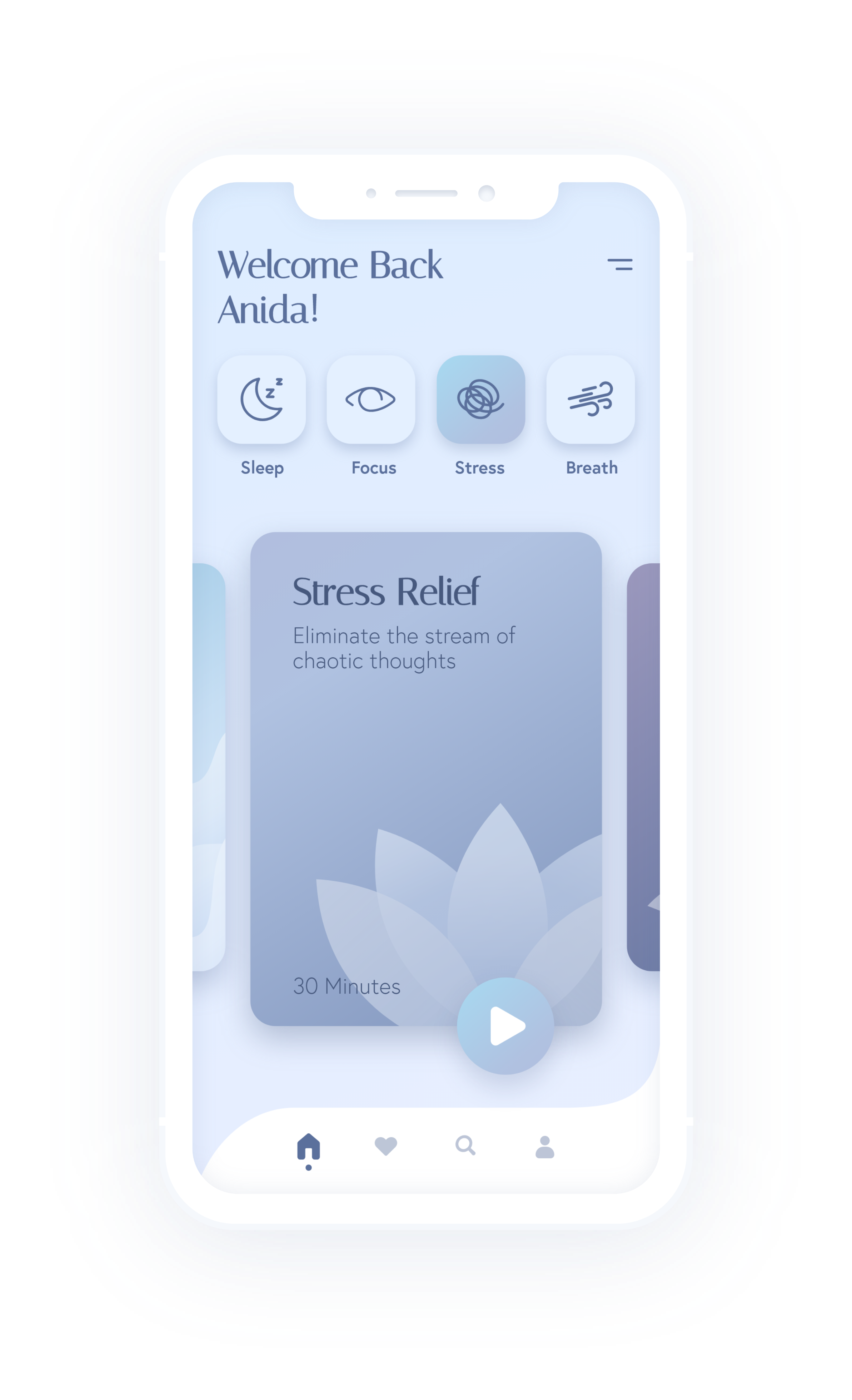
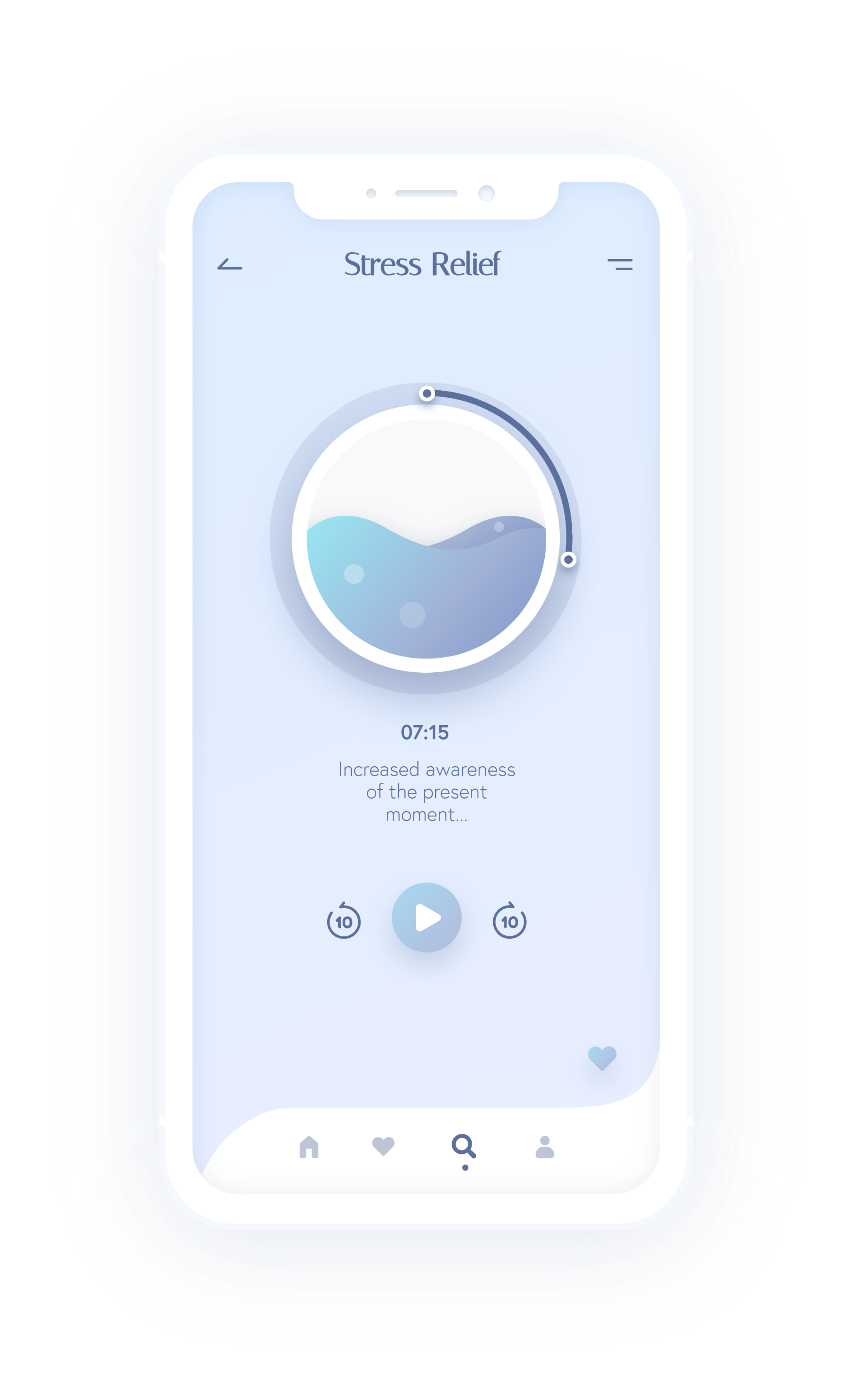
Zendo is a meditation app designed to provide users, particularly stressed individuals aged 25 to 40, with a convenient platform to access and engage in various meditation practices. It offers a clear overview of available meditations, allowing users to browse, play, and save their favorite sessions for a personalized experience.
UI Designer
Motion Designer
Adobe XD
Adobe Photoshop
Adobe Illustrator
After Effects
3 Weeks



To establish a cohesive visual identity, I researched existing meditation apps like Calm and Insight Timer. The identified core values - soothing, soft, and minimal - guided the creation of the color palette, typography, iconography, and illustration style. Drawing inspiration from successful apps, I aimed to ensure Zendo's design resonated with its target audience.
















Designing Zendo involved overcoming specific challenges to ensure the app is easy to use and promotes a calming experience.
1. Balancing Simplicity with Features:
Challenge: Making the app look simple without missing important features in the UI.
Solution: Through design discussions with my colleague , I found a sweet spot, maintaining simplicity in the UI while including all necessary features.
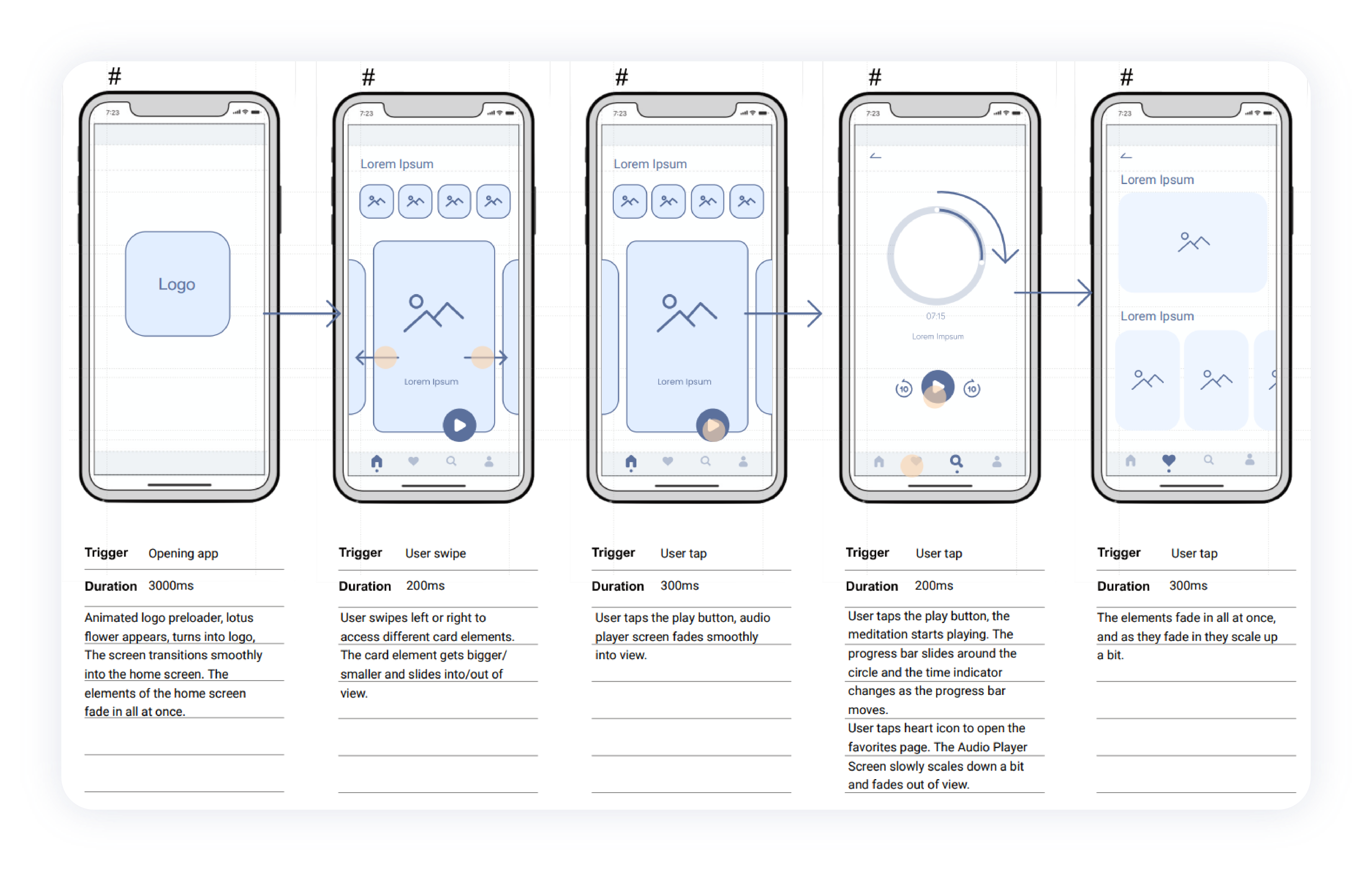
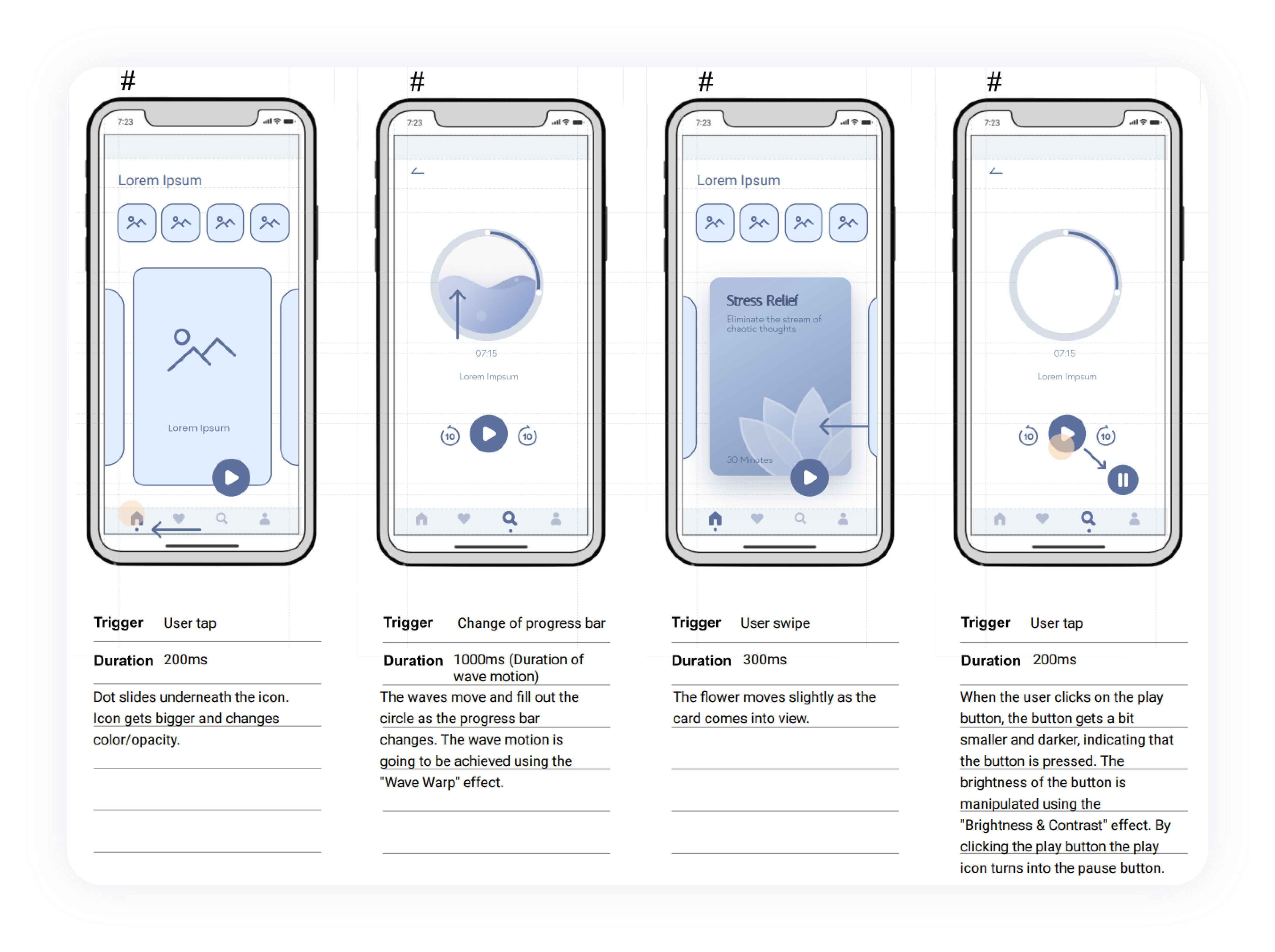
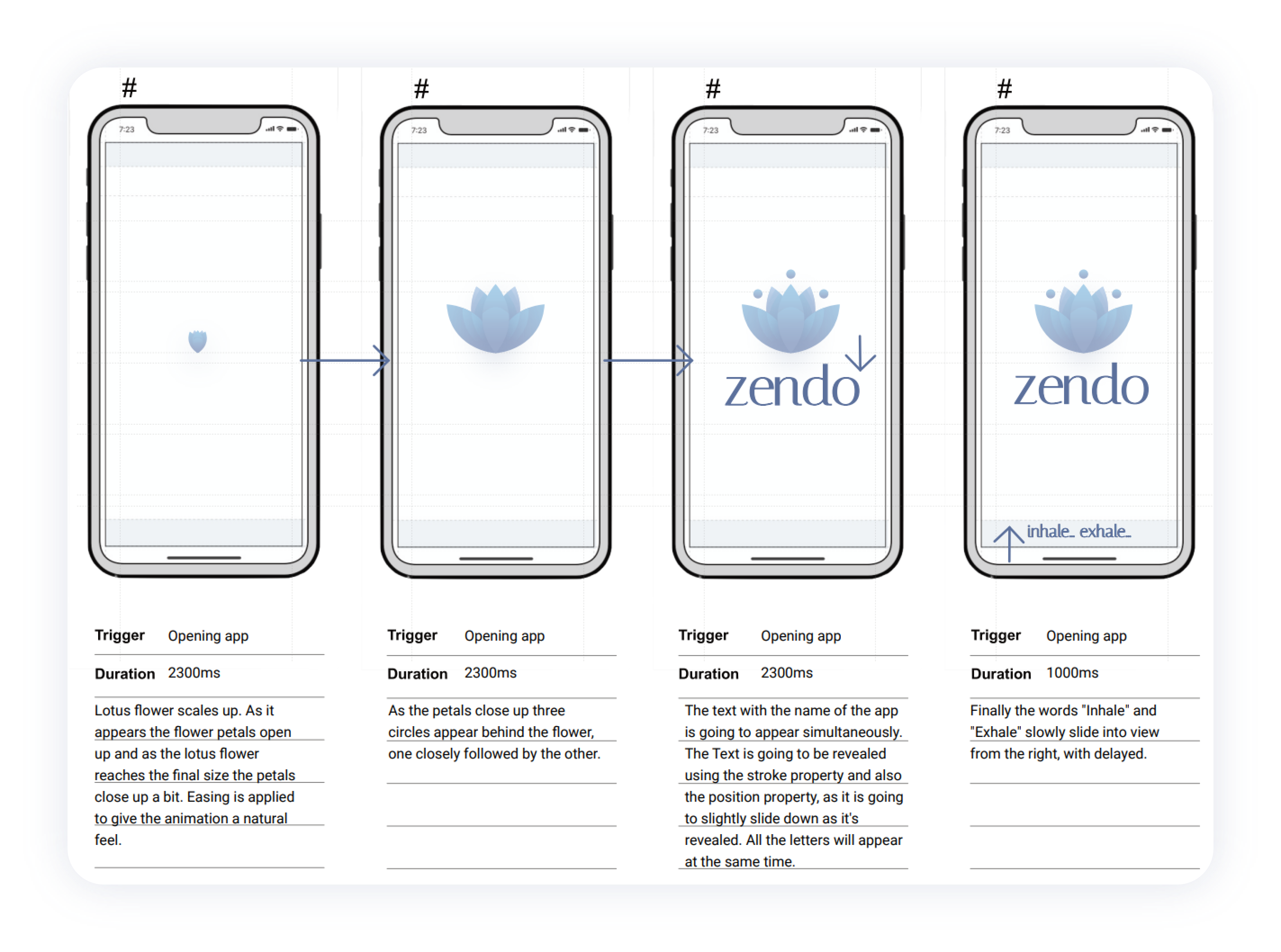
2. Animating Without Disturbance:
Challenge: Adding animations to guide users without being distracting during meditation.
Solution: I carefully selected gentle animations and refined them through incorporating user feedback, to ensure they enhance the user experience without causing disruption.