The goal of this project was to design a user-friendly mobile app, "Wave," catering to 80s music lovers aged 35 to 55. The app needed to serve as a comprehensive tool for users to explore their favorite 80s artists, create playlists, and connect with fellow enthusiasts through music sharing.
This project was completed as a part of my UI course. My role was to perform a competitive analysis, create wireframes, mood board, style guide and to design the final app screens.
Adobe XD
Adobe Photoshop
Adobe Illustrator
2 Weeks
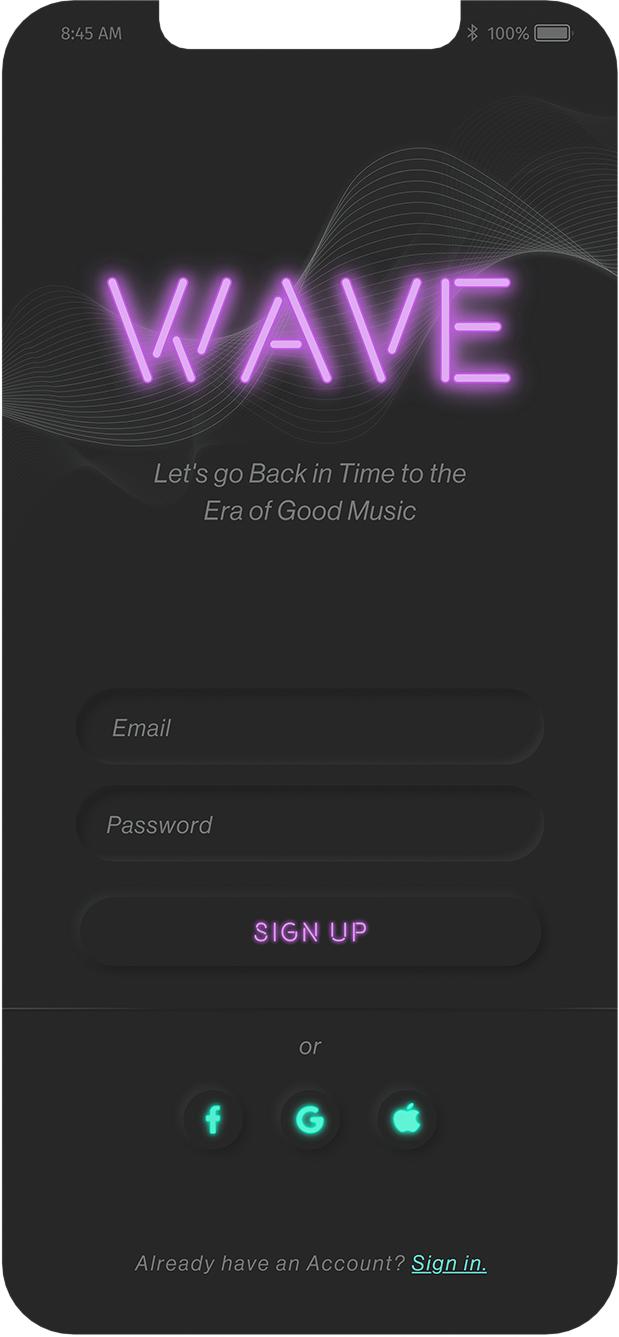
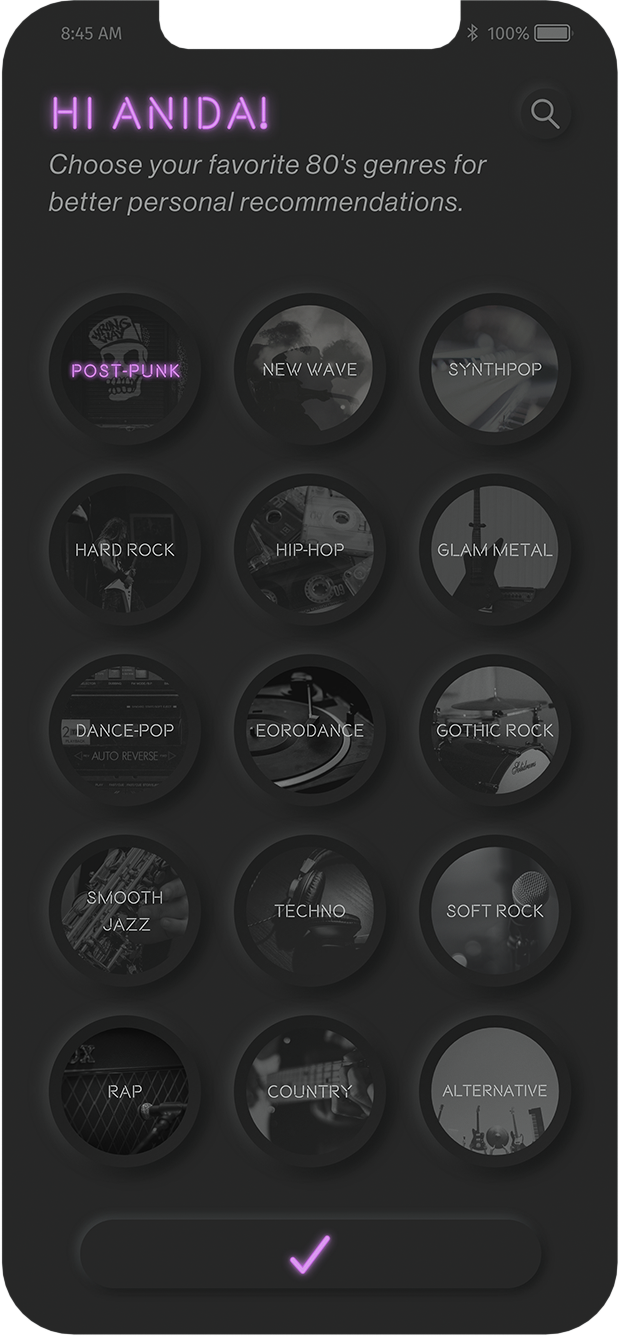
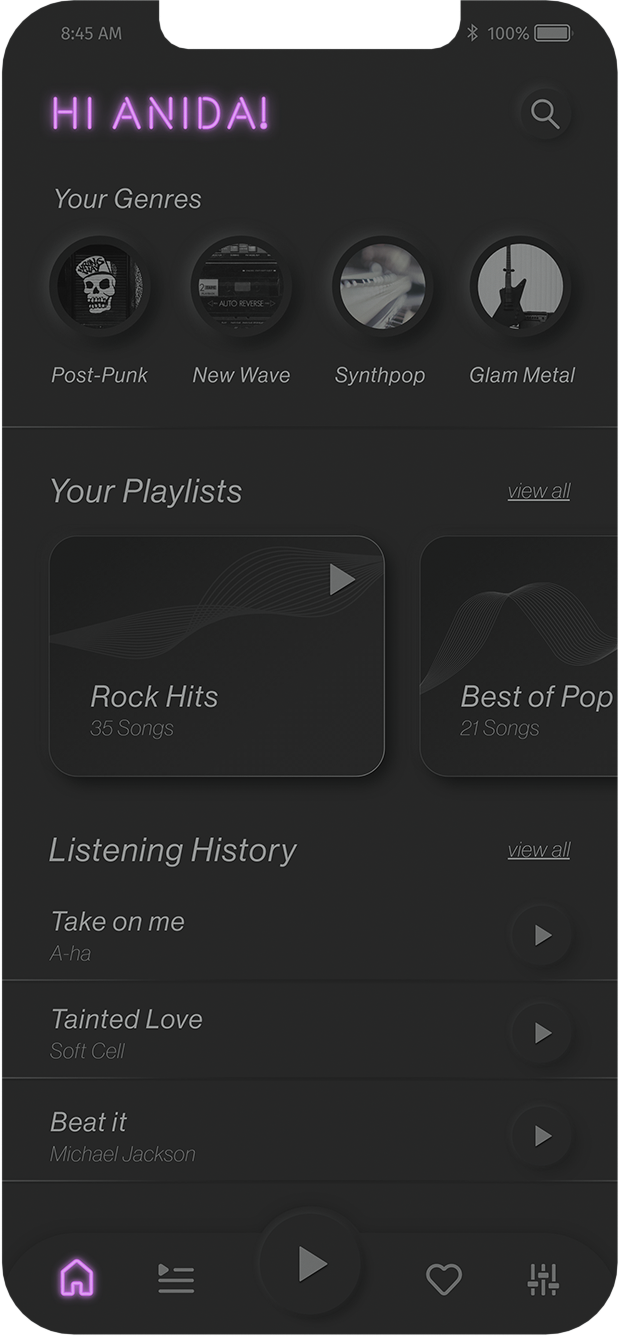
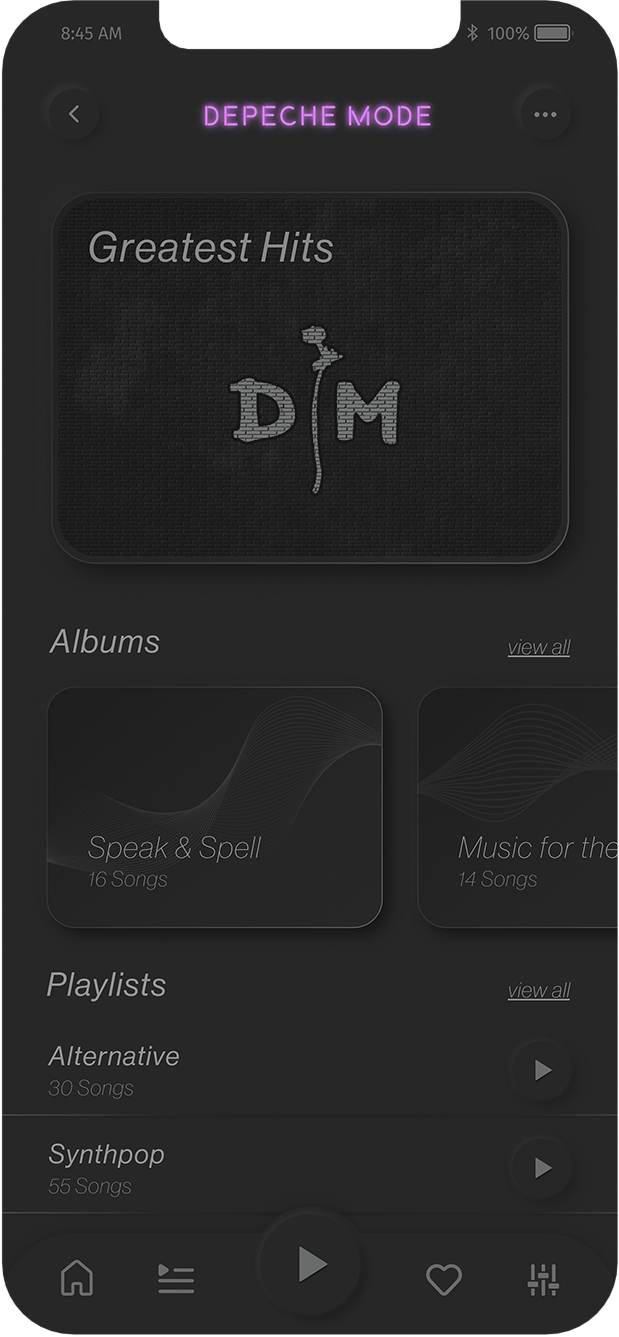
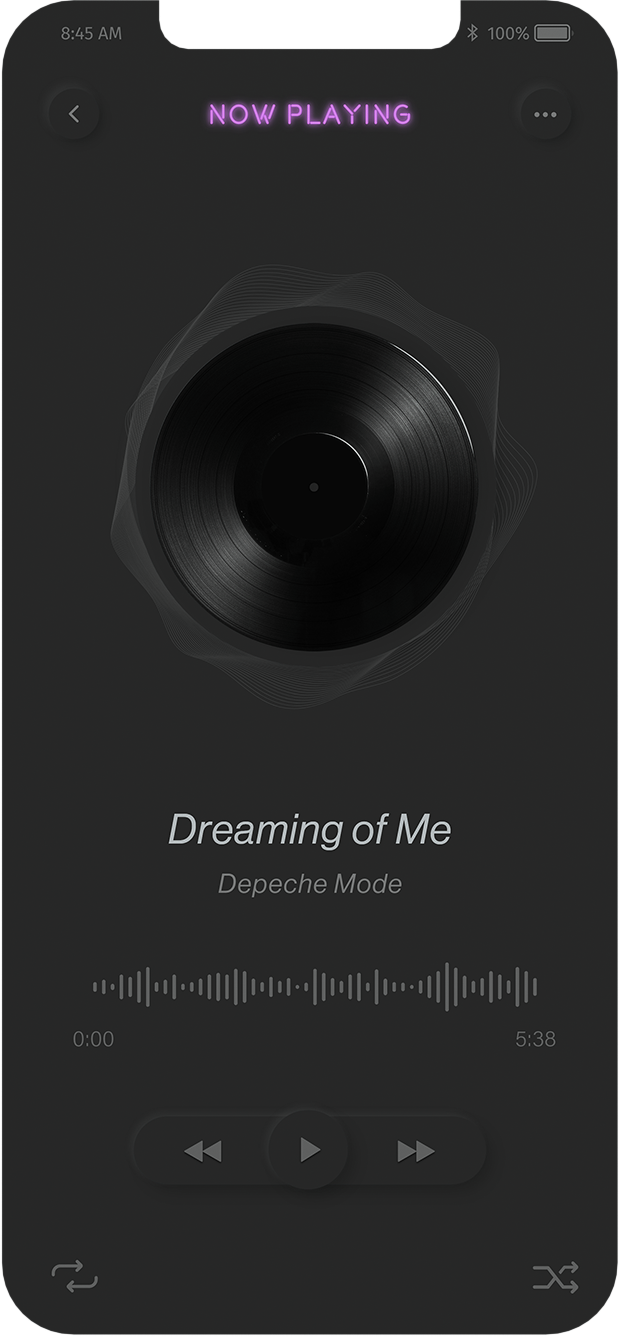
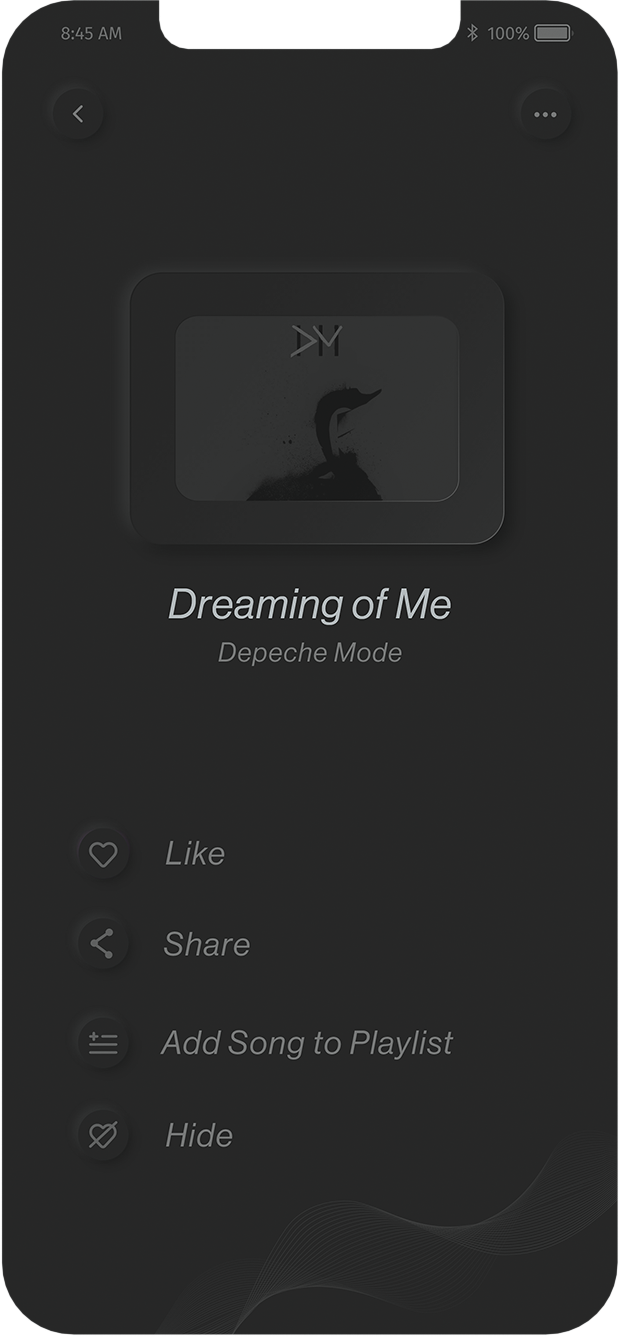
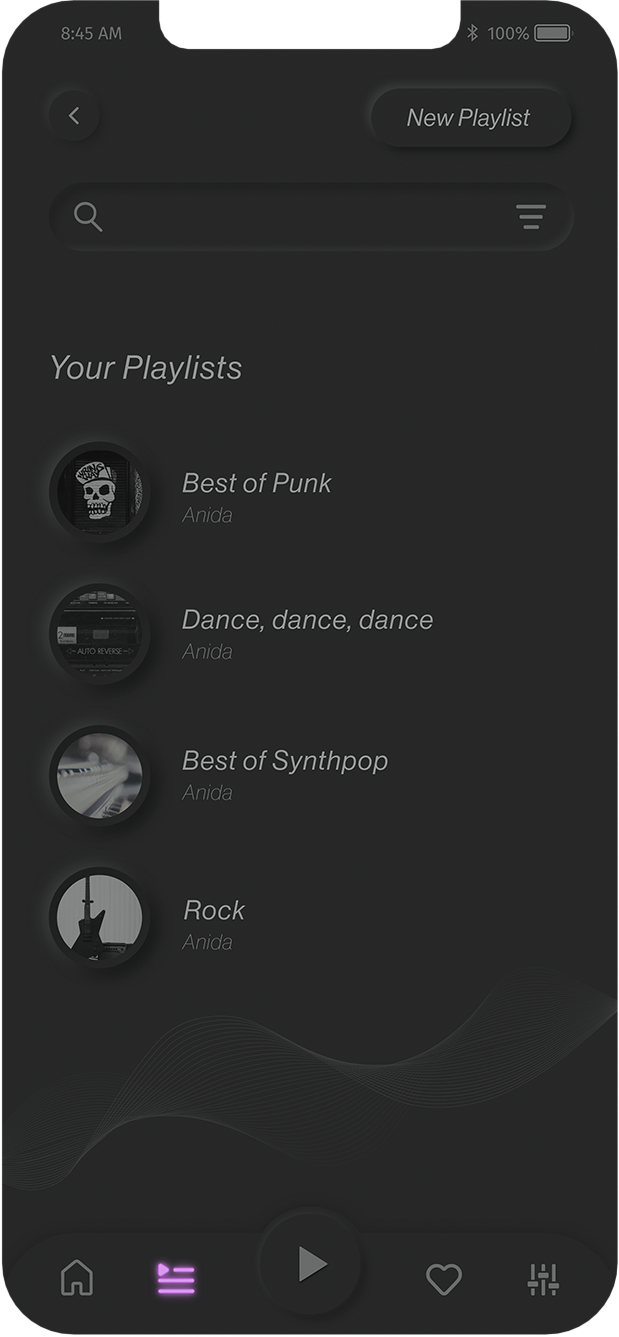
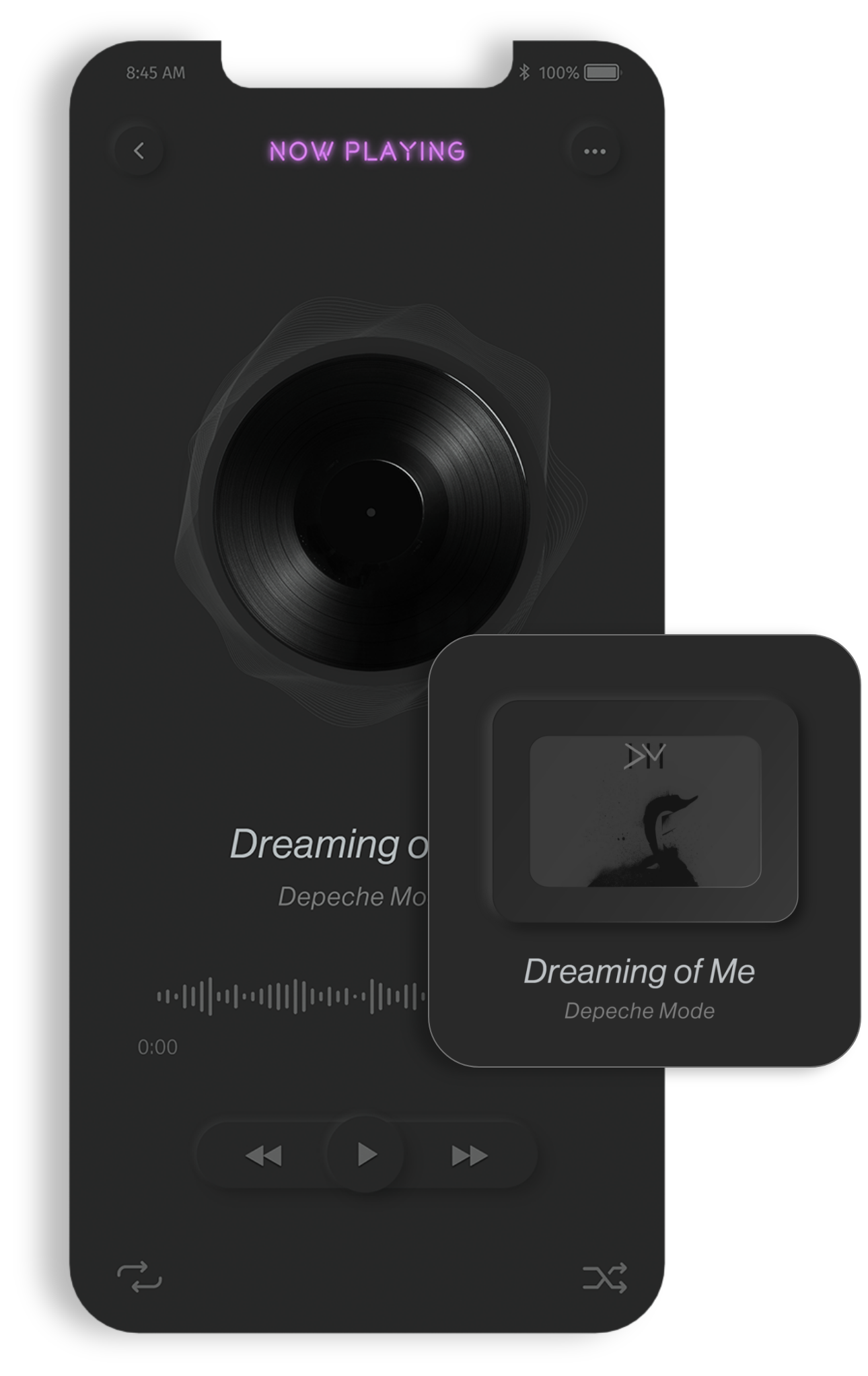
"Wave" is an 80s music player app designed to evoke nostalgia through a minimal, simple, and dark-themed interface. The incorporation of neon accents enhances the overall 80s vibe, creating an immersive experience for users.

Existing music player apps dedicated to 80s music lacked crucial features, displayed outdated designs, and often failed to meet user expectations. The challenge was to address these shortcomings and design an app that would stand out in the market.
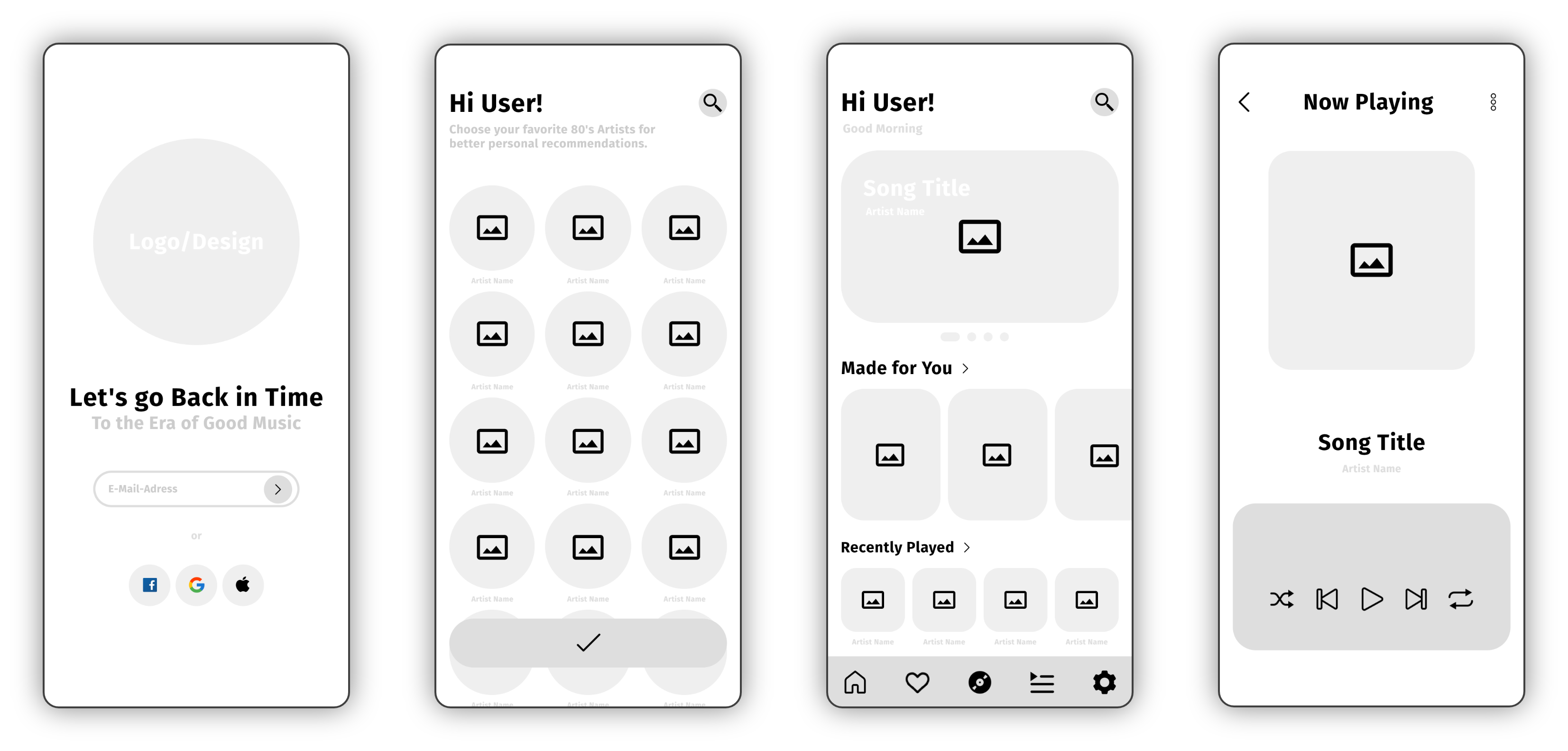
"Wave" addressed these issues by offering users features such as personalized music recommendations, profile creation, playlist management, and social interactions like liking, sharing, and hiding songs. The app's simplicity and adherence to common design patterns ensured a user-friendly experience tailored to the target audience.
Thorough research on both direct and indirect competitors laid the foundation for the app's development. Analyzing strengths and weaknesses, identifying valuable features, and recognizing areas for improvement informed my design process.