

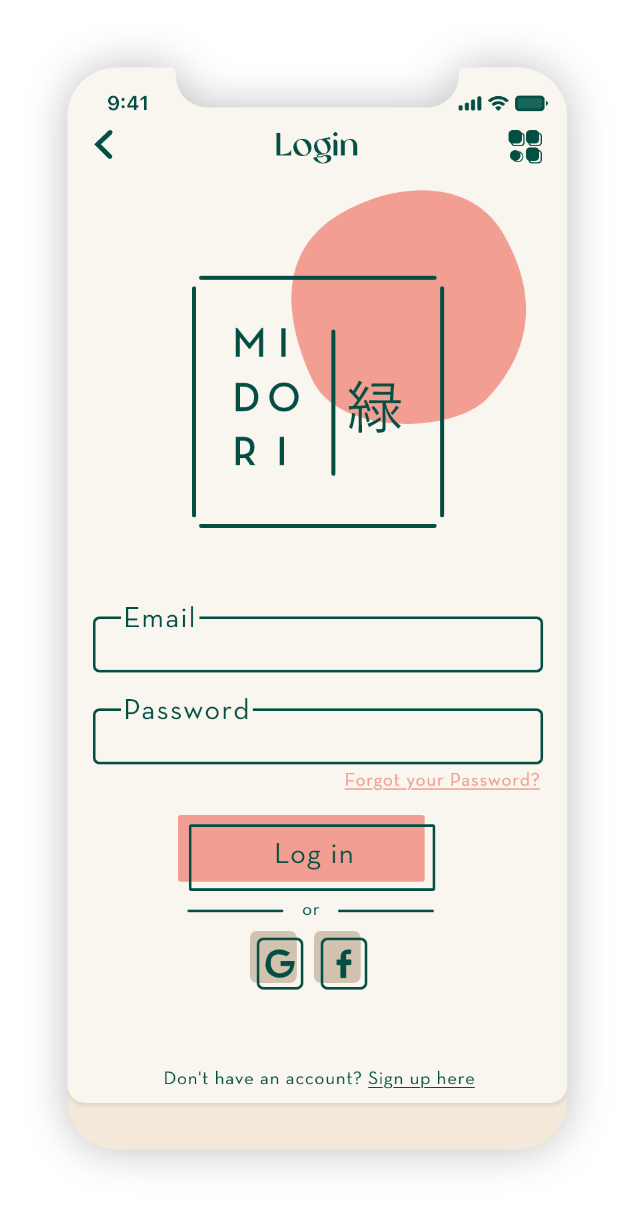
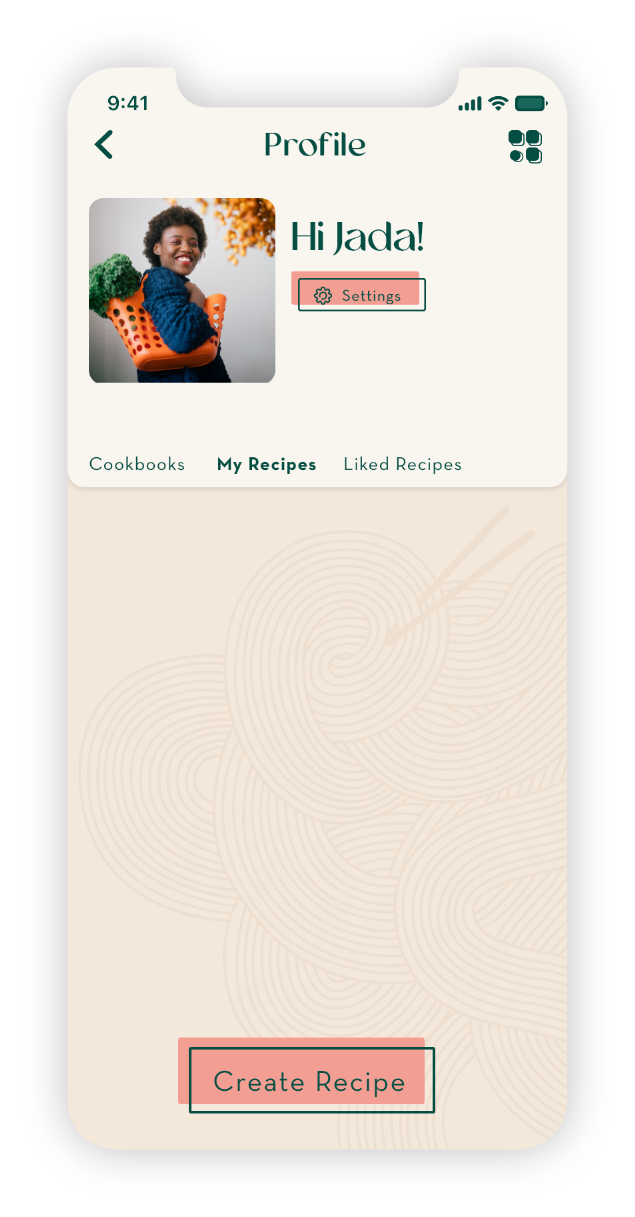
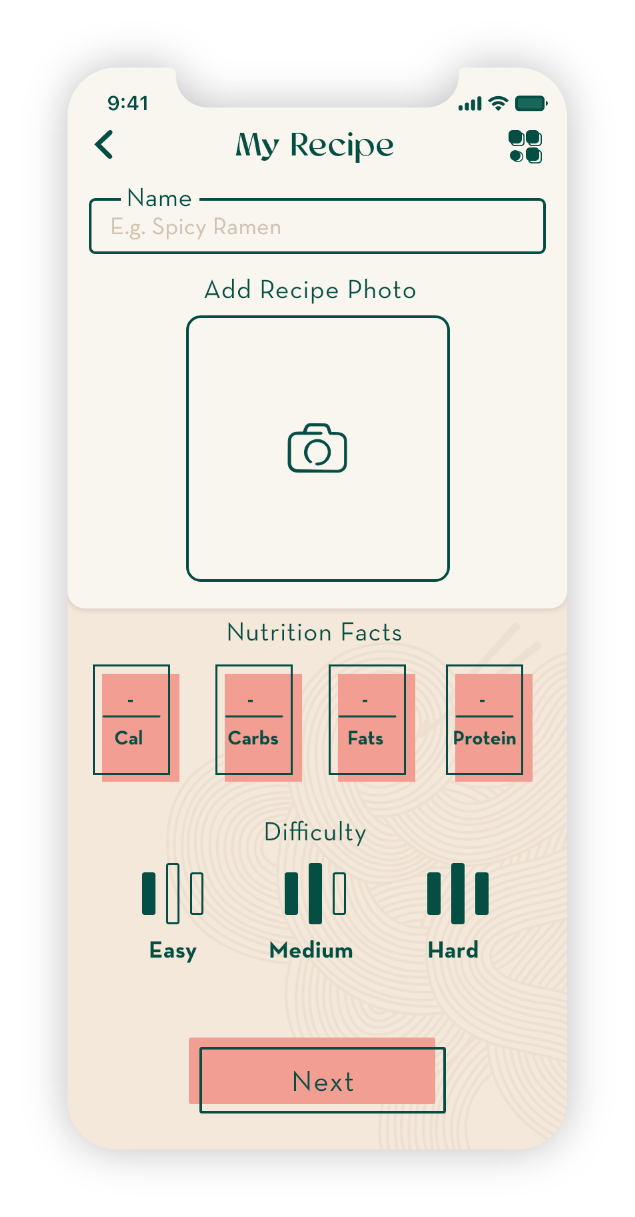
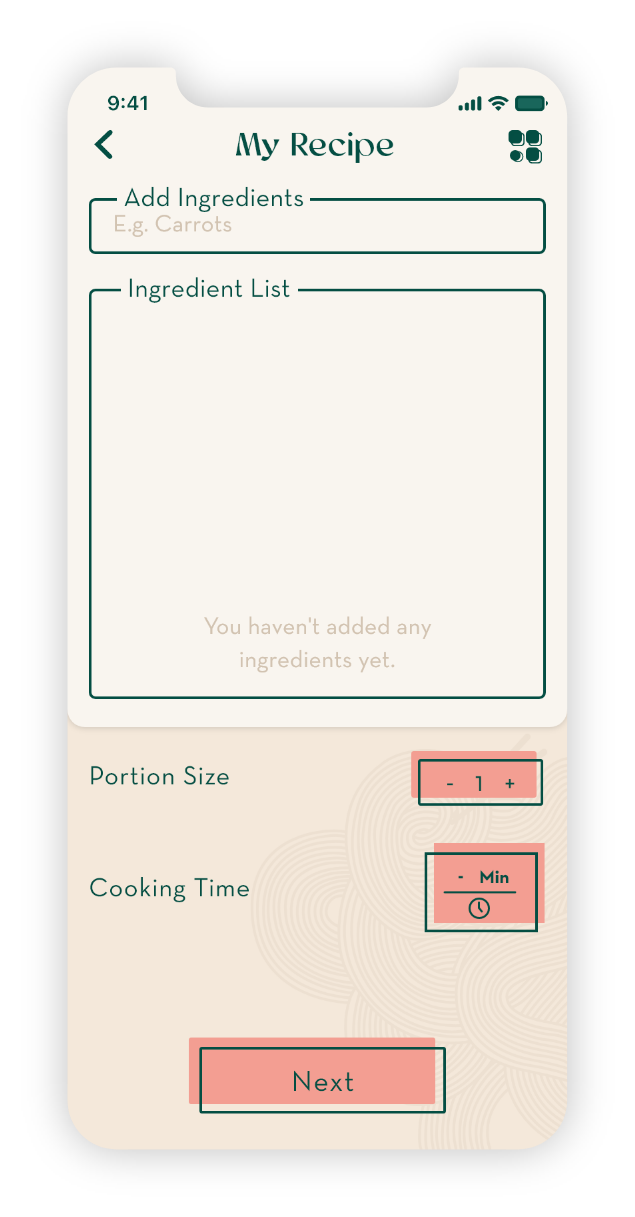
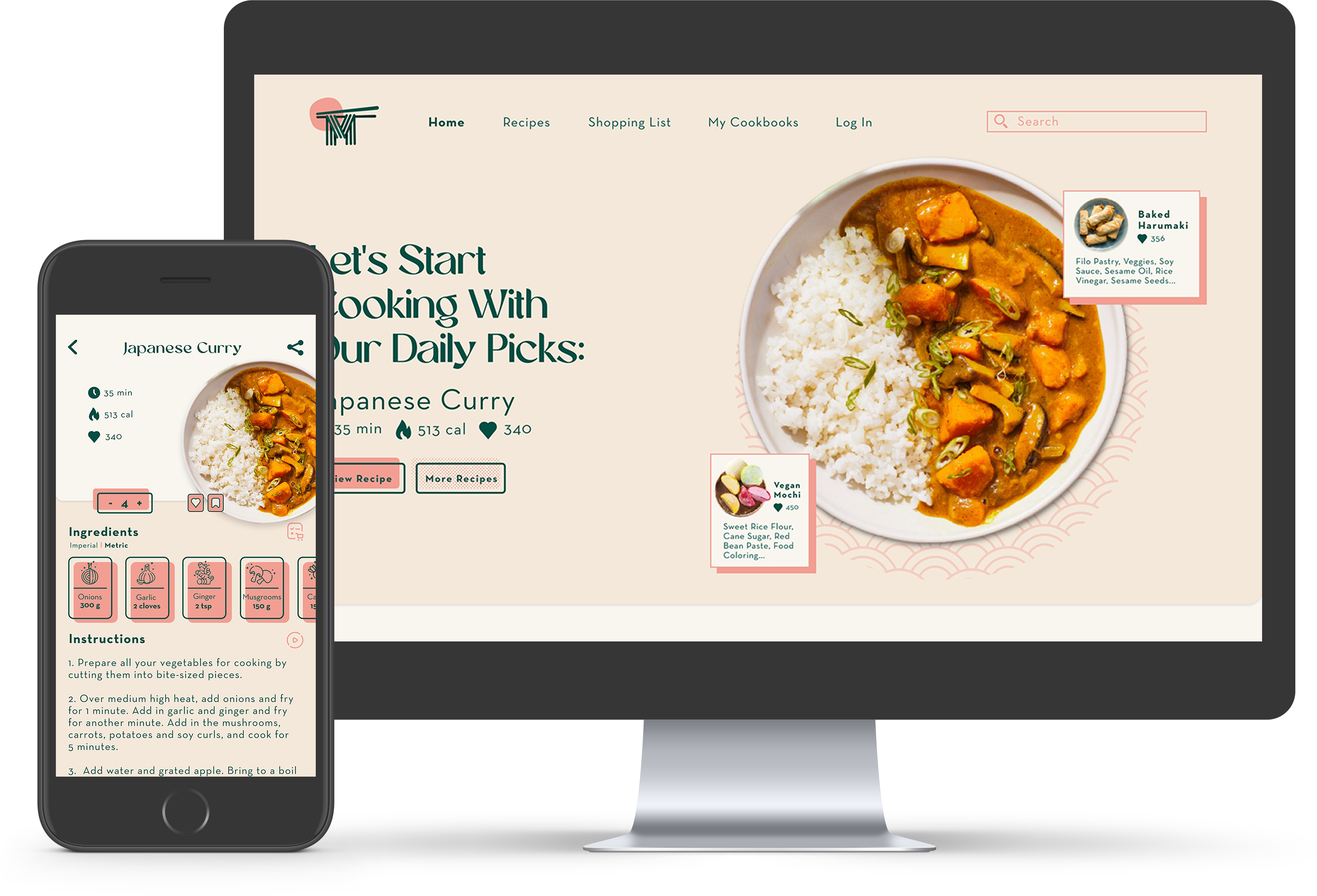
MIDORI is a responsive recipe web application that centers around vegan Japanese-inspired cuisine. The web app will allow users to browse a big database of vegan recipes with easy-to-follow cooking instructions for an overall more enjoyable cooking experience.
UX/UI Designer
Adobe XD
Adobe Photoshop
Adobe Illustrator
4 Weeks
Finding good, easy-to-prepare Japanese-inspired vegan recipes is quite a task. Navigating through all the different websites and managing your favorite recipes can be even worse. Many users are therefore presented with a big issue when wanting to cook new recipes or recreate known recipes.


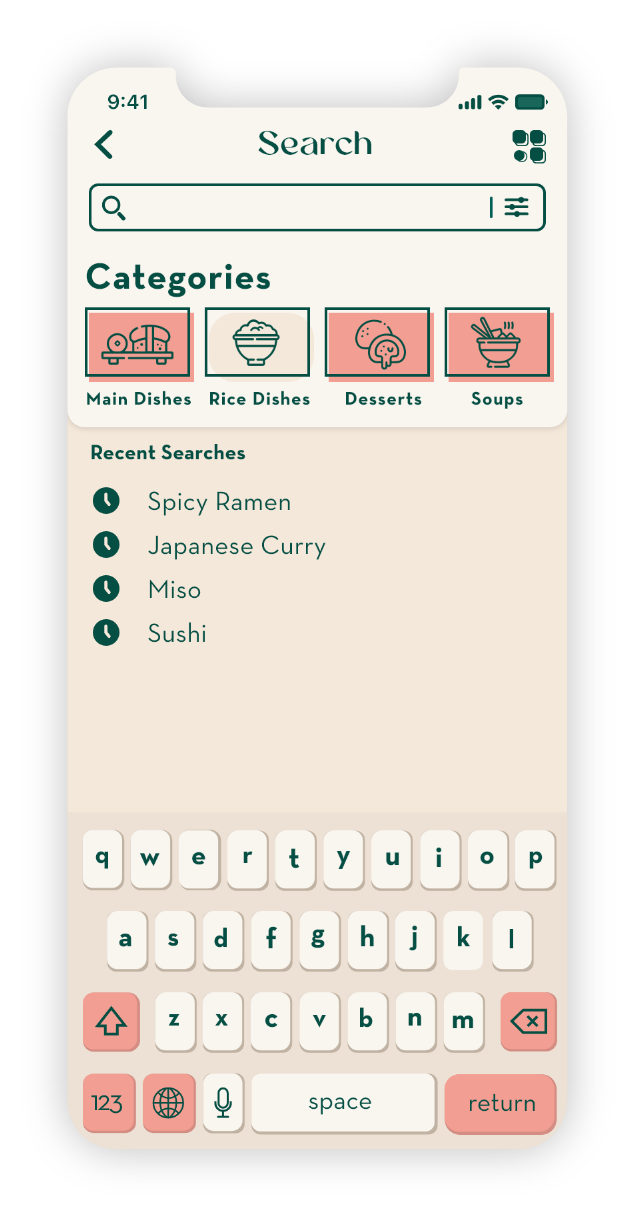
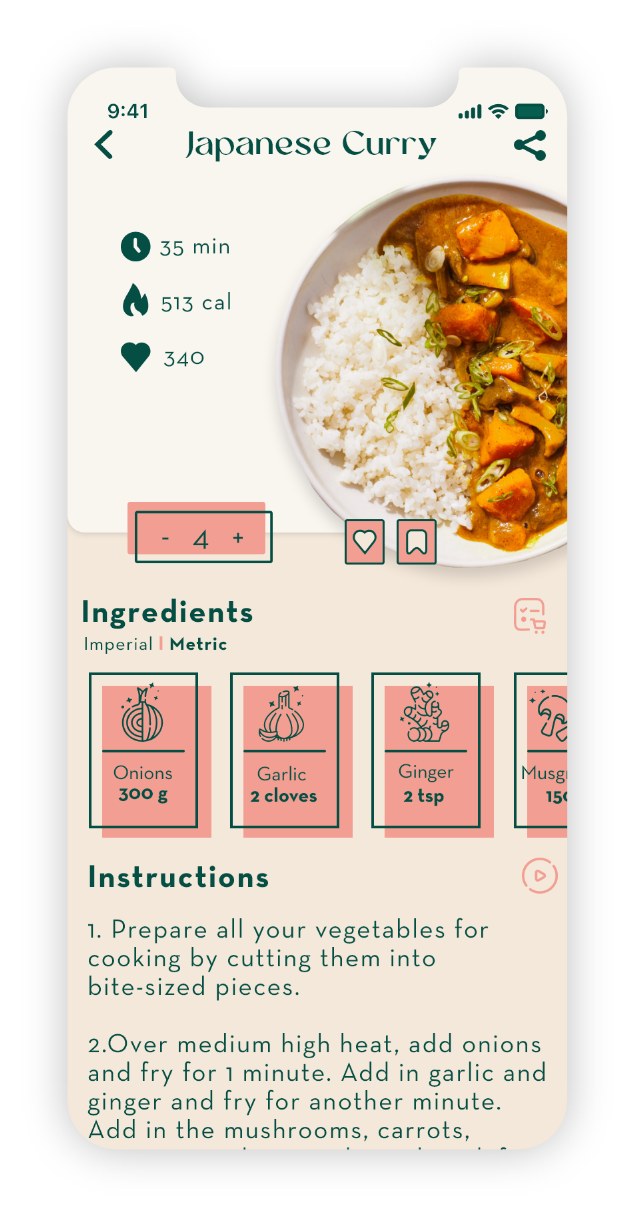
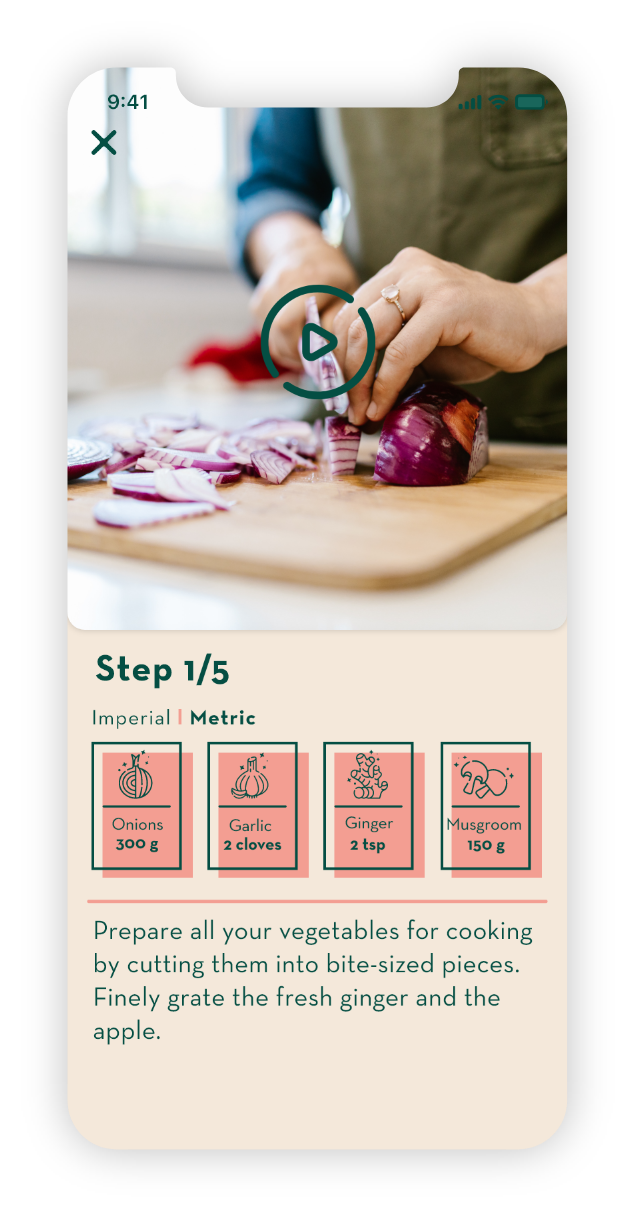
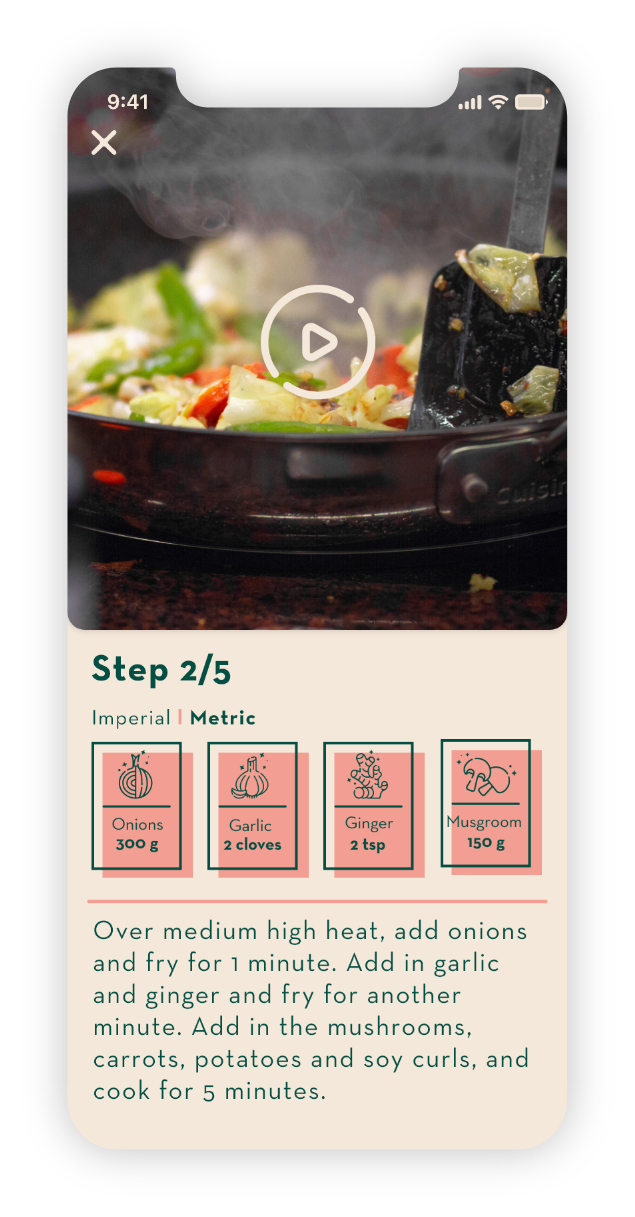
This app will make the search for recipes as easy as possible for the users. With a wide variety of vegan Japanese-inspired recipes, the users will be able to try new things or recreate their favorite meals with little effort. The recipes will be well organized and easy to prepare with the help of simple cooking instructions.


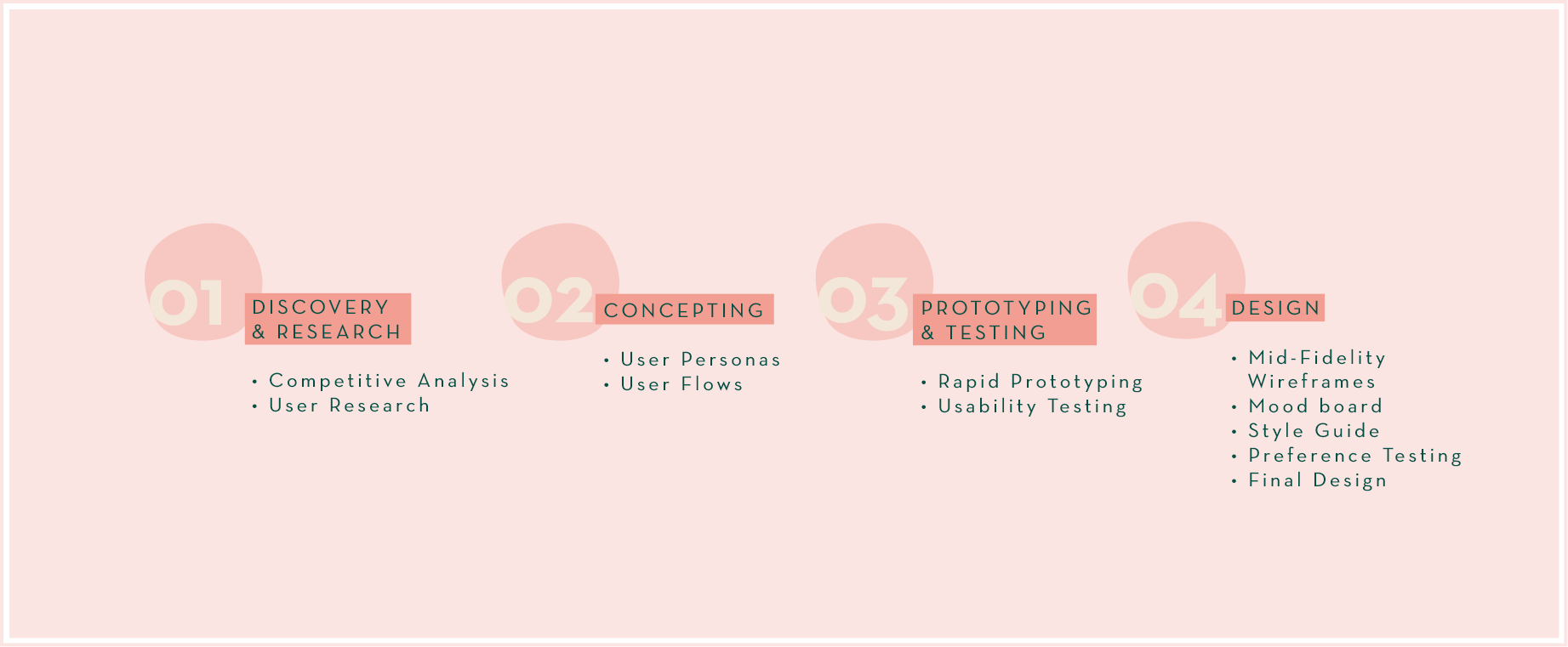
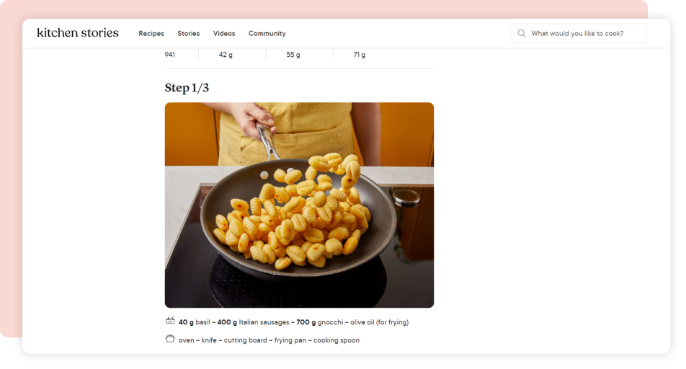
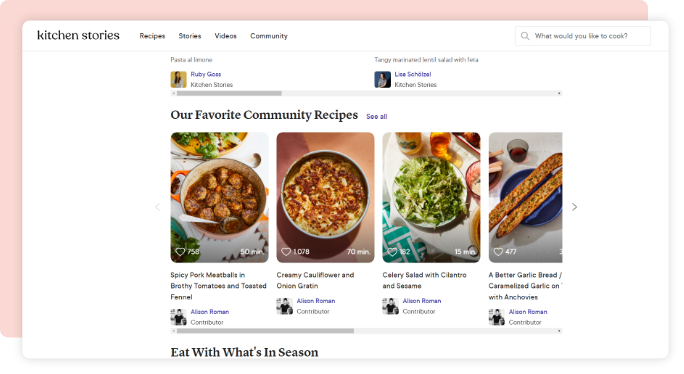
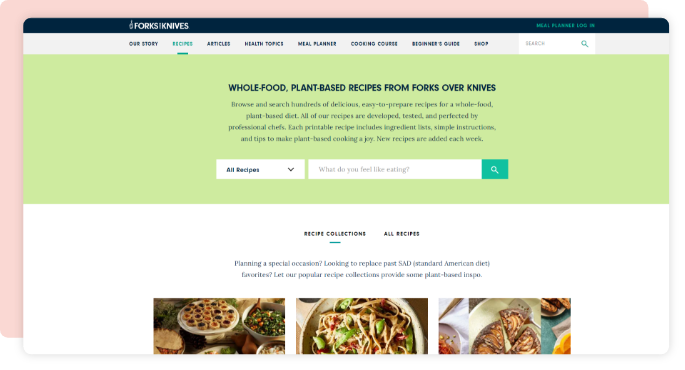
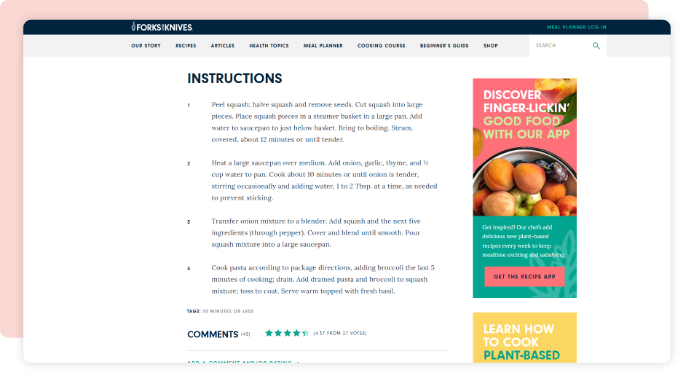
In the first stage of the design process I've conducted a competitive analysis of similar already existing web apps in order to figure out their strengths, but also their weaknesses, which could be improved for better user experience.





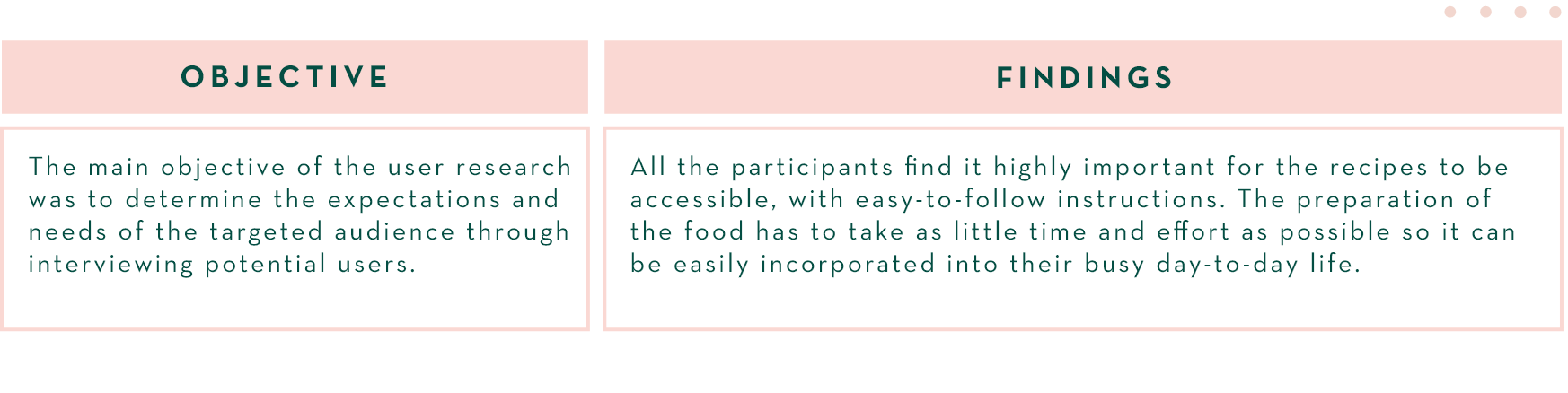
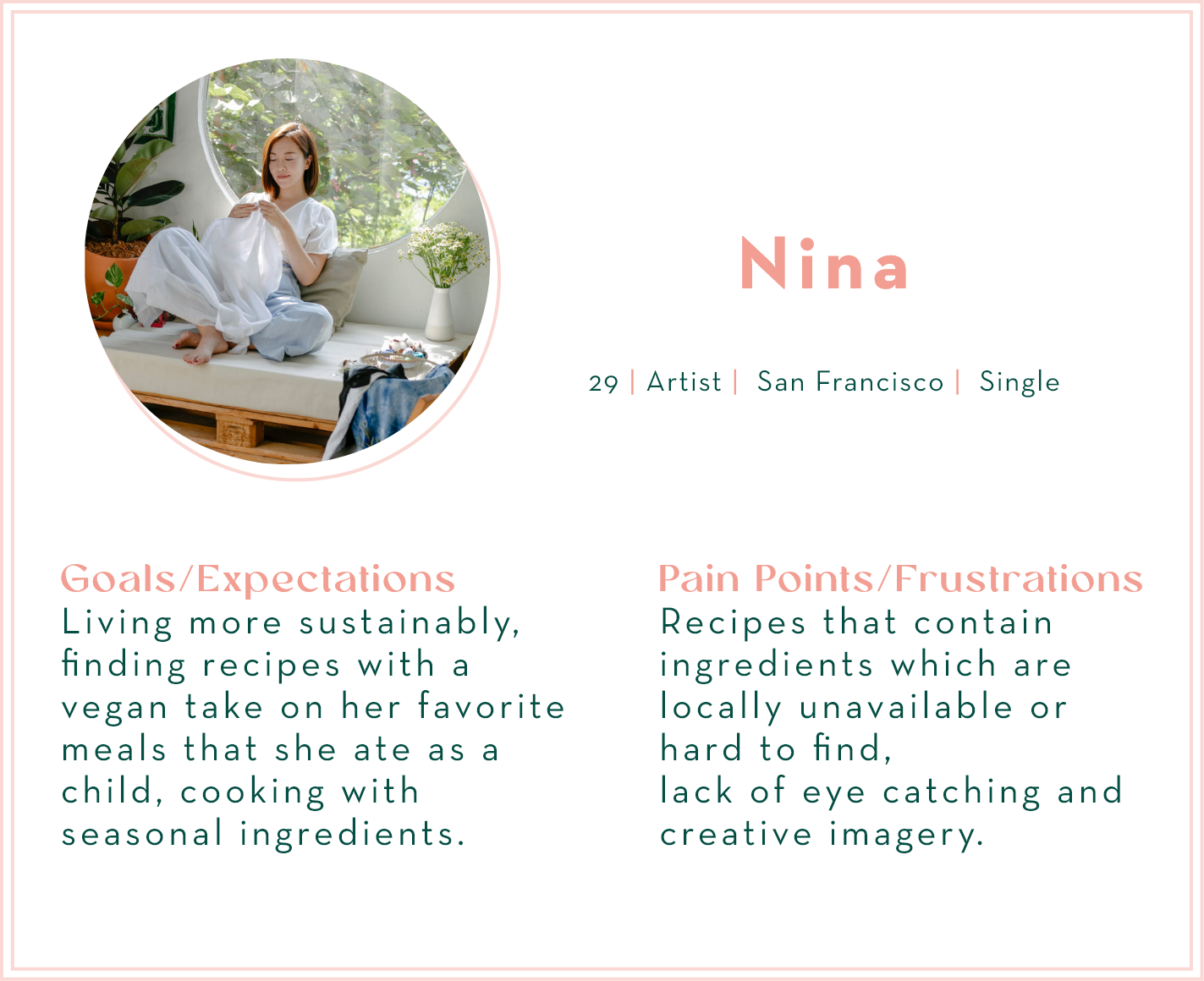
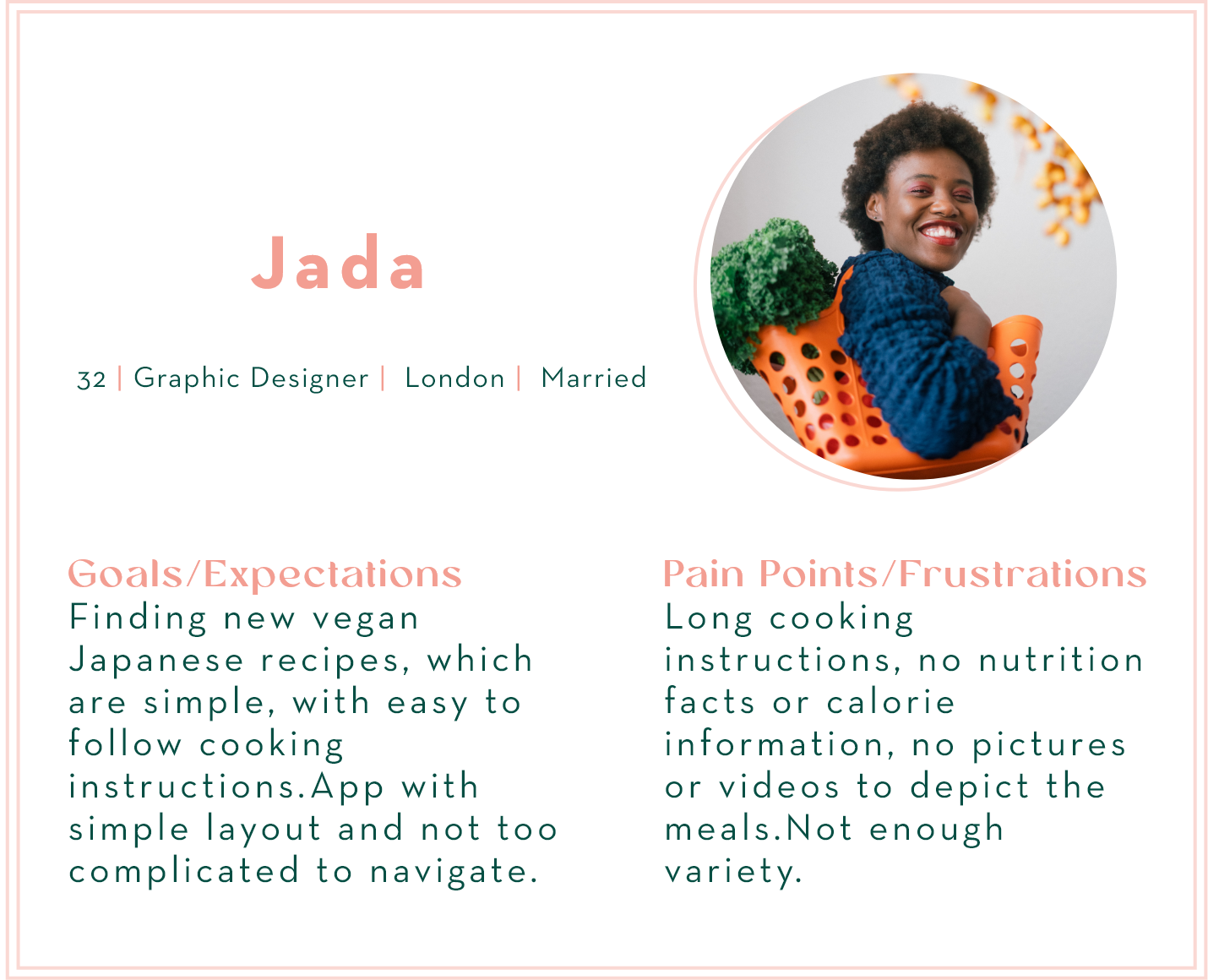
After the competitive analysis it was time for me to think of the features that I wanted to include in my recipe app. I decided to conduct user interviews to find out more about my potential users and their wants and needs .










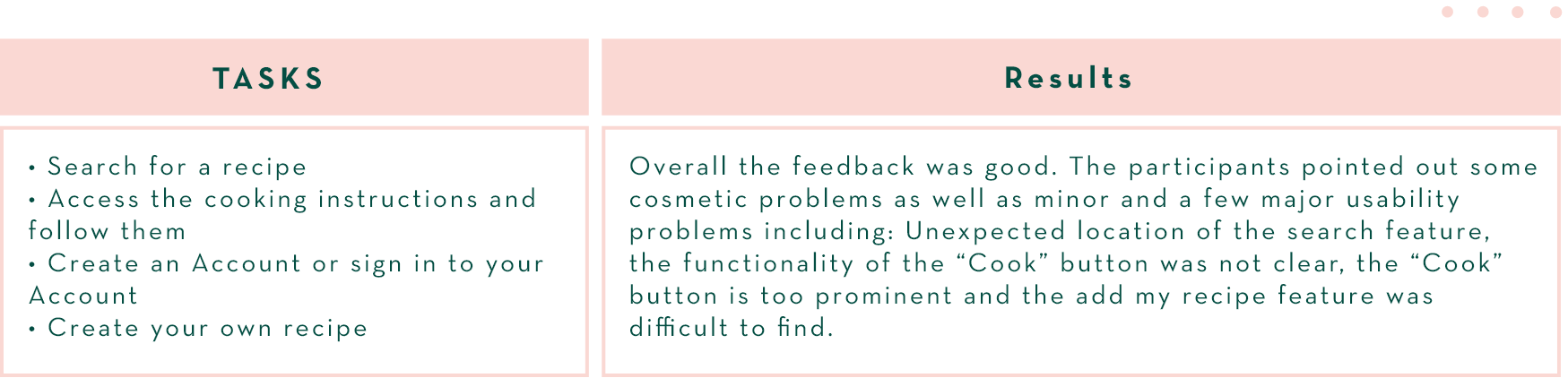
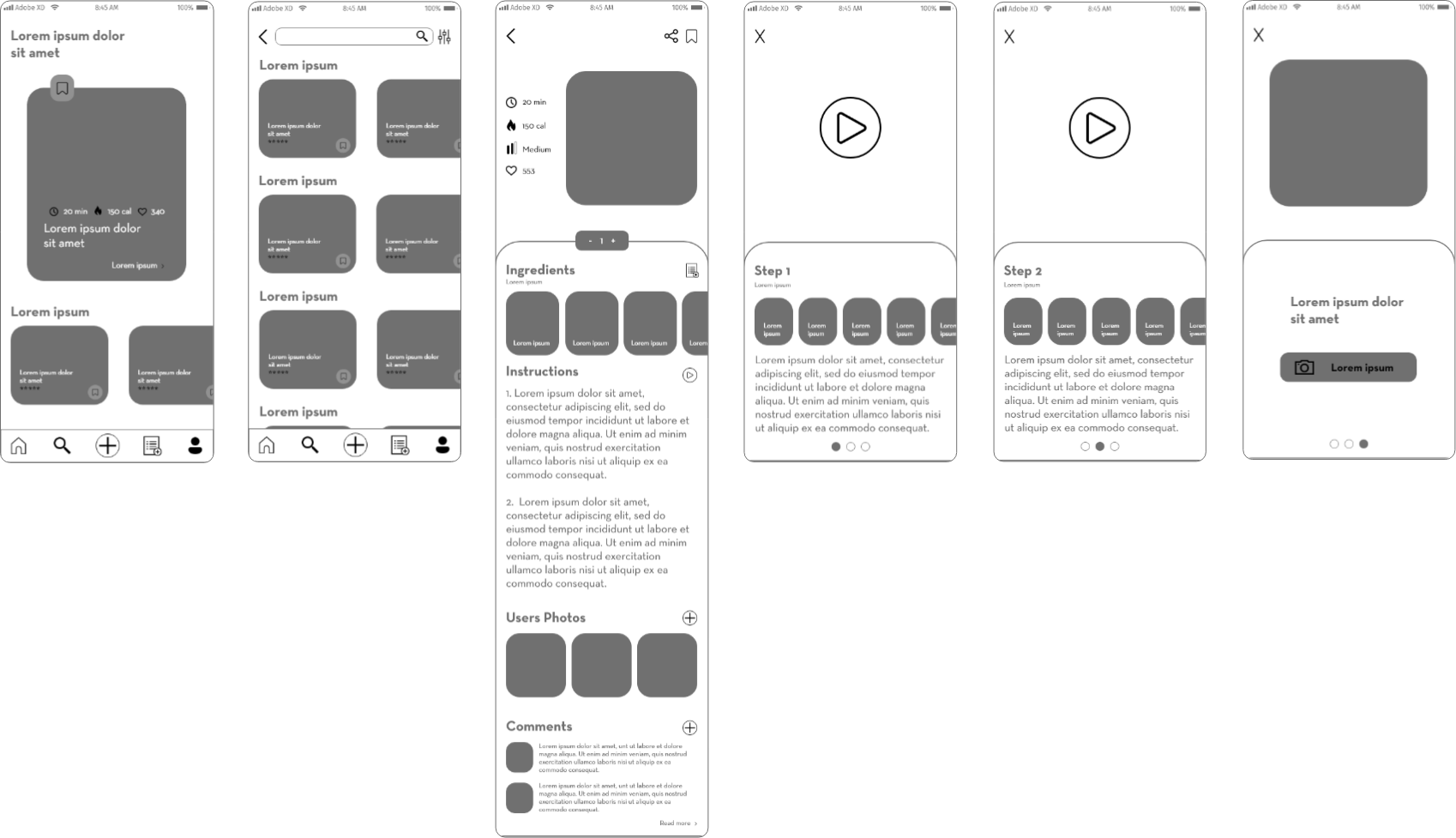
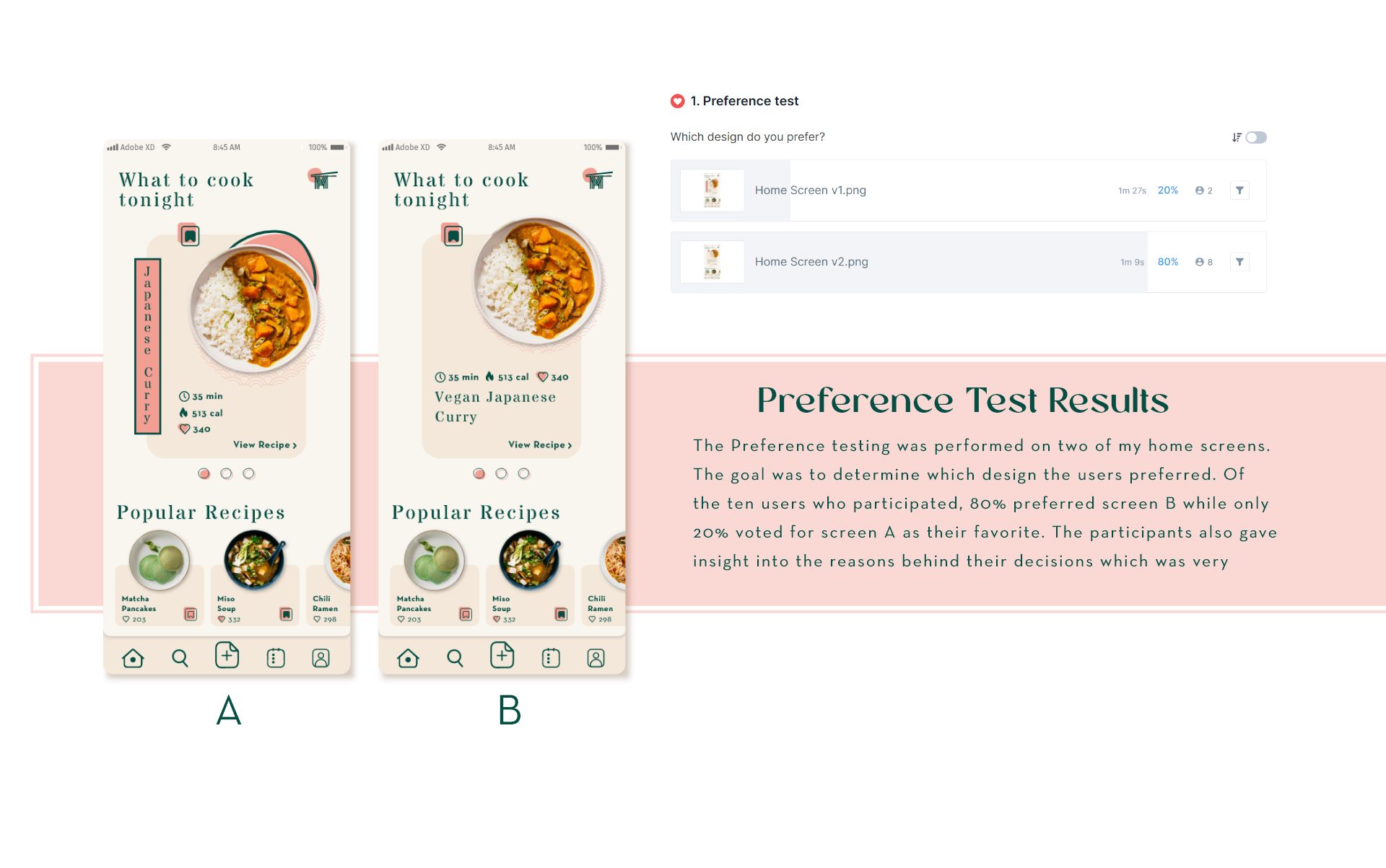
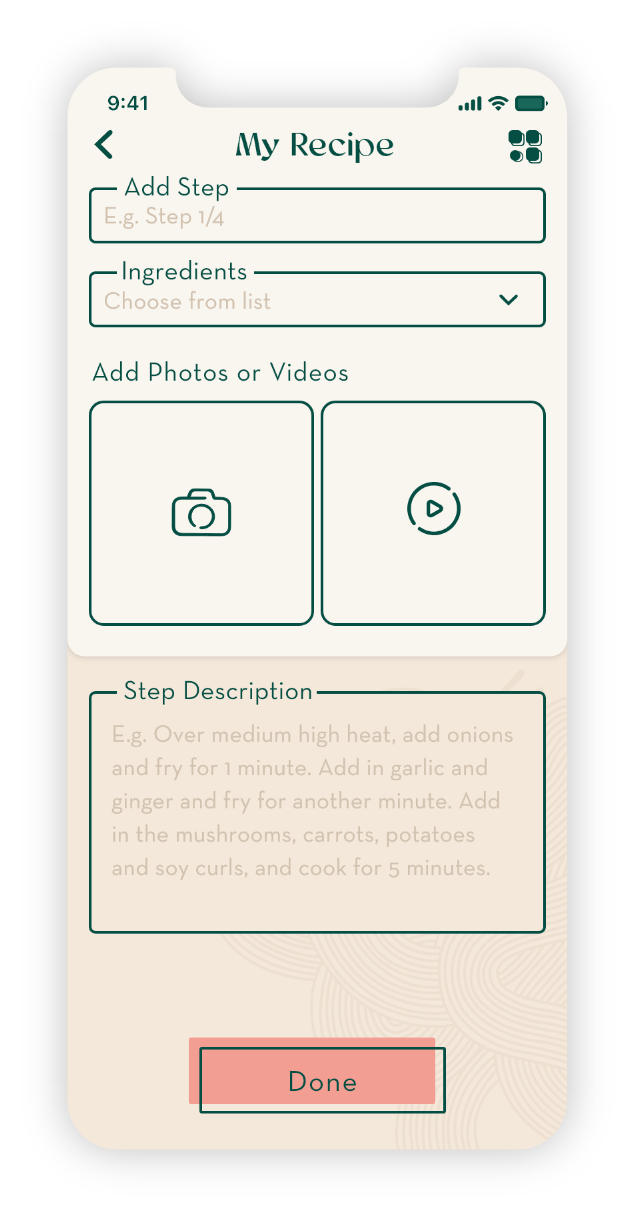
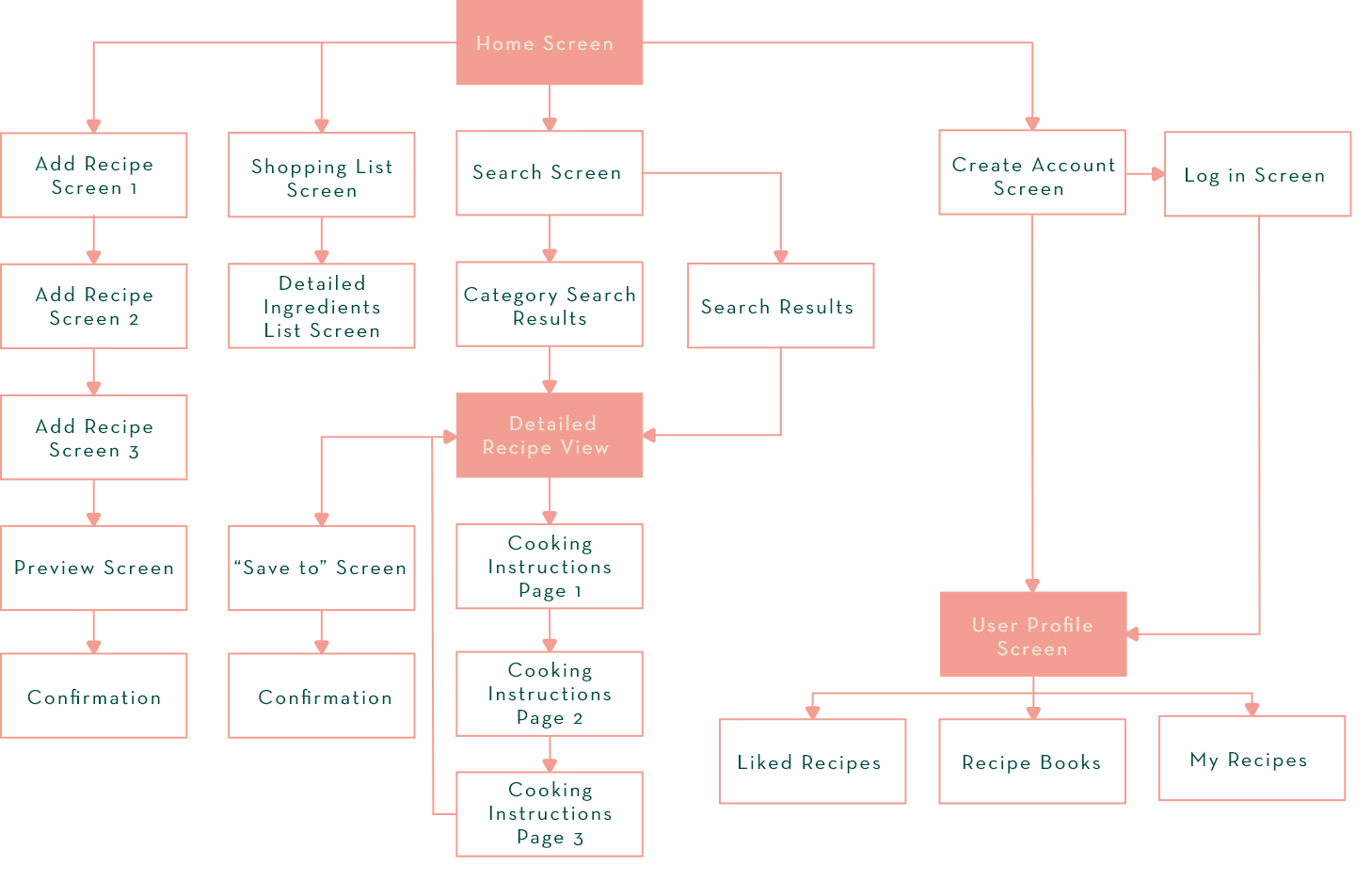
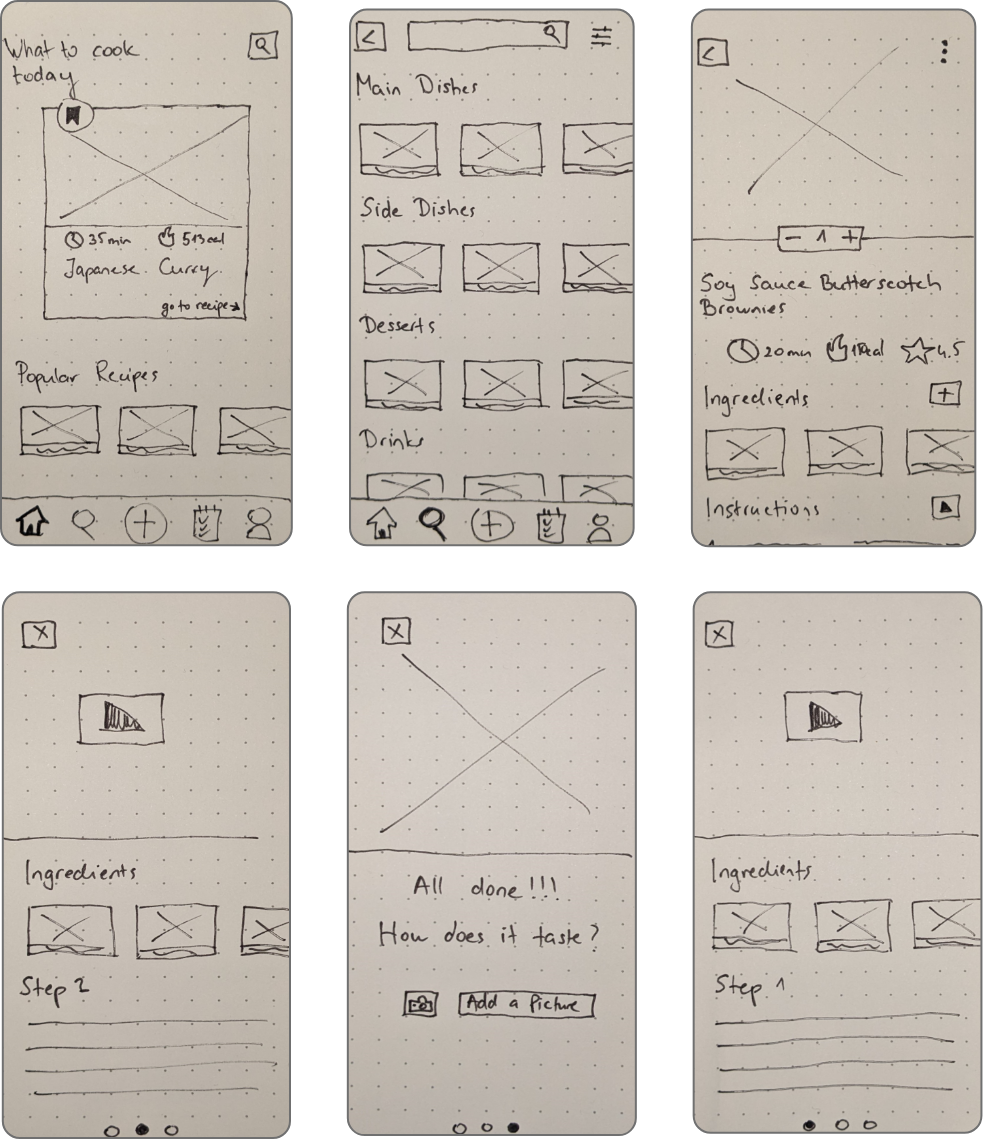
The sketches were made into a digital prototype and sent out for user testing. The main objective was to find out if there were any issues regarding the user flow.